Introduction
Physical interactions are part of people’s daily social experience that can have an effect on their mood without noticing. Physical interactions have a lot of hidden data that people don’t usually notice or keep track of. This data can be used to show some indications of a person’s social life which can be useful in different cases. For example, there are a lot of international students who have newly traveled to a new living environment. This data can show how their social life is going and if we track it for a long time we can see the development of their new relationships, mood changes, and level of happiness and support they receive from their new acquaintances.
Collecting Data
Collecting data was the first phase in the process. We started this phase by looking into different physical interactions data and decided on the data aspects that can help to answer the question of how physical interaction affects our mood, the data that we decided on was:
- Type: this represents the type of the physical interaction. Examples: high-five, handshake, hug, hug ,…..
- Social meaning: what was the objective of the physical interaction. Examples: greeting, gratitude, support, information,…..
- Motivation: why did this interaction happen? Was it a social norm, a personal wish, an emotional expression?..
- Feeling: the person feeling and how did it affect their mode around the physical interaction, was the interaction comfy, uncomfy, okey-ish
- Who initiated: Who started the physical interaction was it us or the other person
Every team member kept track of their data for one week. Writing down all the physical interactions data that we wanted wasn’t easy as it can be already forgotten sometimes if it wasn’t written on spot and sometimes it is very hard to keep written track on the spot like if you are in an event or a gathering. So, every person was entitled to use the way of keeping track of their data and use the tools that they needed to use to keep track of their data: notes, excel sheets, or a chat in the messenger.
Data Visualization
After we had collected the data, the visualization phase started. Our team met three times in that timespan. In the first meeting, the team had a quick brainstorm about different ideas and representations. For the second meeting, each person was supposed to come up with a more solid idea, during the meeting everyone had an idea and we saw how the same data can be visualized in different ways. We discussed the different ideas and designs and decided that it is interesting to keep the different visualizations and now everyone can finalize their own visualizations after the new ideas that were discussed. And to the third meeting, all members brought their final visualizations.
First Visualization
The first visualization was more like a body map that shows the data of all the week’s data. The visualization shows the type of physical interaction from their location on the body. The color of the interaction shows the effect of the interaction:
- green (positive effect)
- orange (no effect)
- red (negative effect).
The interactions had different shape representations which can show the social meaning and who initiated it. First, it has the main part which can be:
- circle in case of initiating the interaction ourselves
- (X) in case of another person initiating the interaction.
The other part represents the social meaning which was categorized into the greeting, friendly and unintentional, usually, thesis threes interaction takes different durations,
- greetings usually have a small duration hence it was represented by a short dash. (_)
- A friendly touch takes more time so a long dash was used. (__)
- unintentional touches almost take neglectable time so no dashes are added to the representation. ()
Second Visualization
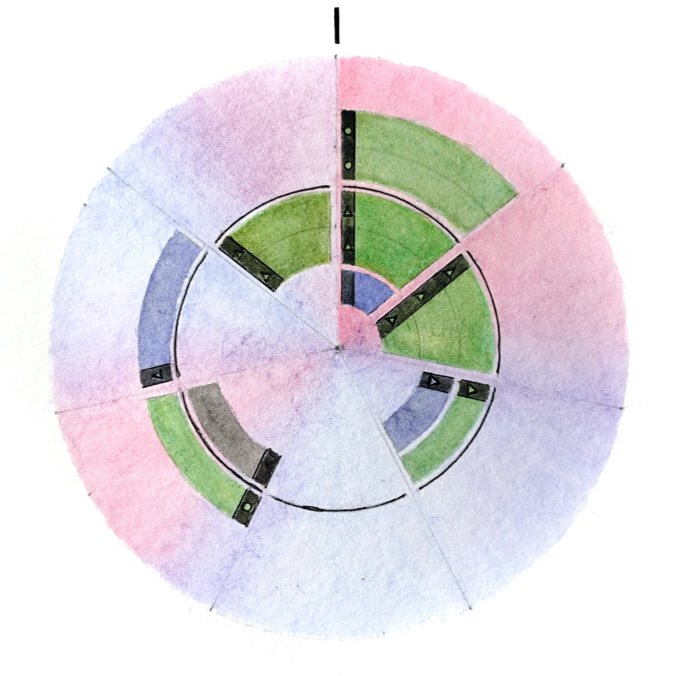
The second visualization used an artistic way to show the data. The data was encoded in a circle that can be divided into seven pieces, each of which represents a day. The painting underneath represents a person’s mood in a week. The redder it is, the more excited I was, while blue is the opposite. On the layer above, the visualization also contains an inner circle, which can be abstractly perceived as the border of a person himself. The location of the fan-shaped areas represents who initiated it
- the interaction is in the inner circle then it was initiated by us
- the interaction is in the inner circle then it was initiated by another person.
The interaction representation had a black square at the start which can have different shapes that shows different interaction motivations.
- Circle represents Emotional Expression
- triangle represents social norm
- empty represents unintentional touch
The color of the representation shows its effect.
- green (comfortable)
- gray (neutral)
- blue (uncomfortable)
Third Visualization
The third visualization had a focus on the effect of the physical interaction on the feeling as it represents the feeling before the interaction and their intensity as well as the interaction itself. Each vertical line represents a day. The interaction is represented as a block that is blacked on the day line, the horizontal line before the interaction block shows the feeling before the interaction. The size of the interaction block and the feeling line represents their intensity. Different feelings are represented by Colors:
- Blue (Neutral)
- Green (Comfortable)
- Yellow (Happy)
- Brown (Shitty)
- Red (Stressed)
The shapes next to the interaction block show the type of interaction
Fourth Visualization
This visualization is based on combinations of different shapes to represent the interactions which additionally gave the design a more magical look. The first shape used to represent the interaction itself is the main triangle. The direction of the main triangle represents who initiated the interaction.
- Initiated by me.
- Initiated others.
The main triangle contains another shape inside it which represent the interaction type:
- Star -high five-
- Square – back touch-
- Triangle – shoulder touch-
- Circle – hug
The horizontal lines to the right of the main triangle represents the social meaning of the interaction:
- -hi-
- -goodbye-
- -other-
The vertical lines to the left of the triangle represents the motivation:
- / -social norm-
- // -personal wish-
The dots to the right and left of the triangle show the feelings before and after the interaction respectively:
- Open dot -happy feeling-
- Dark dot -not good feeling-
Also, all main triangles are gathered in groups that represent the relation of these interactions to the particular event like a lecture, a Student Council meeting, or a coffee with a friend.